このテーマに関する公式のものもあります ドキュメンテーション、しかし、それは私にとって十分ではありませんでした。 最初は、必要なアプリケーションという一節に戸惑いました。
ショップ情報ウィジェットのバージョン0.9.0が必要とのことで、今探していました。

ただし、サポートに電話した後、追加のプラグインをインストールする必要がないことは明らかでした. すべてが手動で行われます。 評価ロゴを表示するには、私の投稿をお勧めします。
独自の画像要素 (ウィジェット) を Shopware 5 に統合する (ショップ情報ウィジェットの例)
この時点で、既に独自のテーマを使用していると仮定します。そうしないと、変更は更新に対して安全ではありません。 いいえ? 次に、Shopware の次のドキュメントをご覧ください。
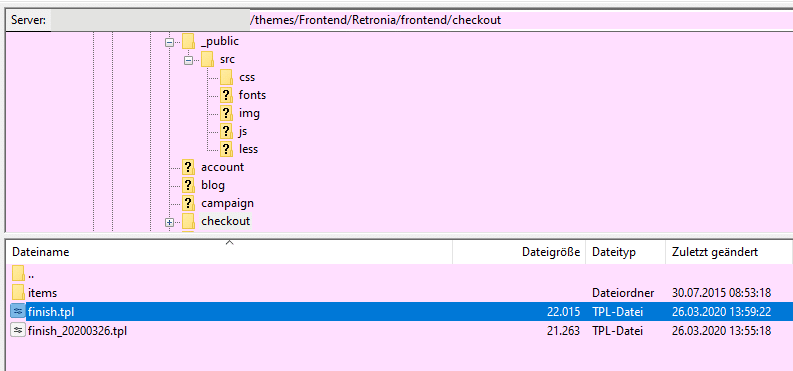
fpt プログラム (Filezilla) を起動し、次のファイルを探します。

ここでも、変更を加える前に常に現在のファイルのバックアップ コピーを作成し、現在の日付を名前に追加します。
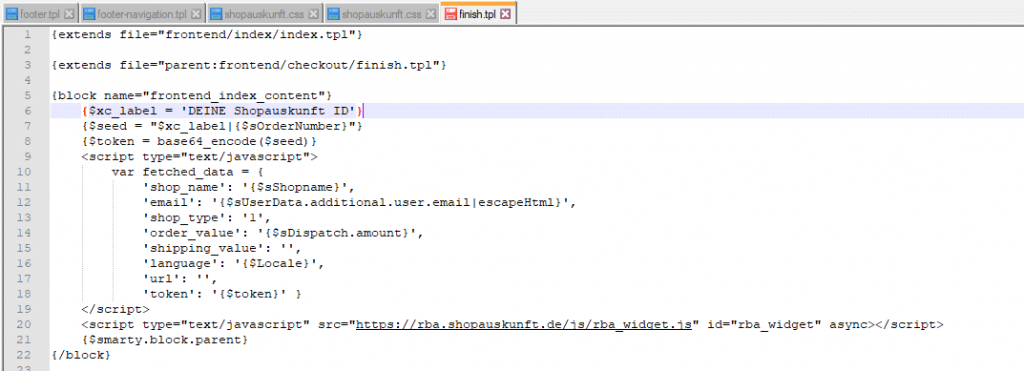
次のコードをテキスト エディタ (Notepad++ など) で挿入します。
{extends file="parent:frontend/checkout/finish.tpl"} {block name="frontend_index_content"} {$xc_label = 'あなたのショップ情報ID'} {$seed = "$xc_label|{$sOrderNumber}"} { $ トークン = base64_encode($seed)} var fetched_data = { ’shop_name‘: ‚{$sShopname}‘, ‚email‘: ‚{$sUserData.additional.user.email|escapeHtml}‘, ’shop_type‘: ‚1‘, ‚order_value‘: ‚{$sDispatch.amount}‘, ’shipping_value‘: “, ‚language‘: ‚{$Locale}‘, ‚url‘: “, ‚token‘: ‚{$token}‘ } https://rba.shopauskunft.de/js/rba_widget.js“ id="rba_widget" 非同期> {$smarty.block.parent}{/block}

ショップのキャッシュを空にして、テーマをコンパイルします。

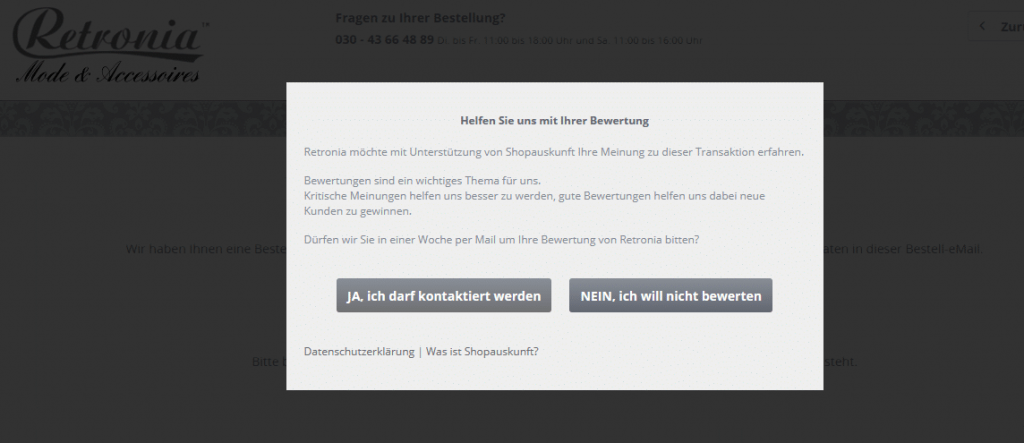
注文が完了すると、以下のポップアップが表示されます!