关于这个主题也有一个官方的 文档,但这对我来说还不够。 一开始我对这段话感到困惑:必需的应用程序。
说需要店铺信息插件0.9.0版本,正在找。

然而,在致电支持后,很明显不需要安装额外的插件。 一切都是手动完成的。 为了显示评级标志,我推荐我的帖子:
将您自己的图像元素(小部件)集成到 Shopware 5 中(商店信息小部件上的示例)
此时,我假设您已经在使用自己的主题,否则您的更改将不是更新安全的。 不? 然后看看 Shopware 的这个文档:
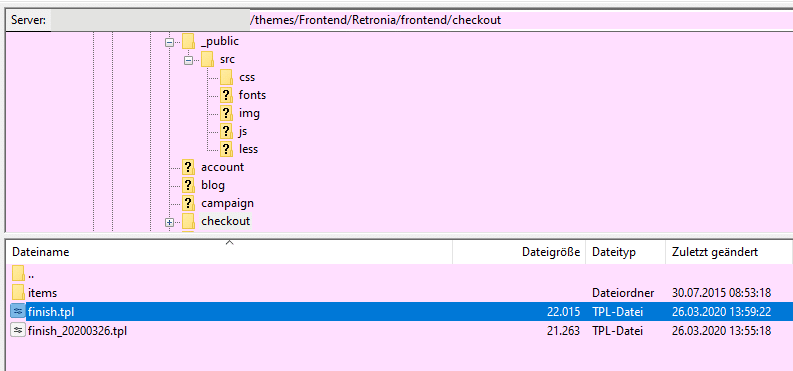
现在启动您的 fpt 程序 (Filezilla) 并查找以下文件:

在这里,我也总是在进行更改之前创建当前文件的备份副本,并将当前日期添加到名称中。
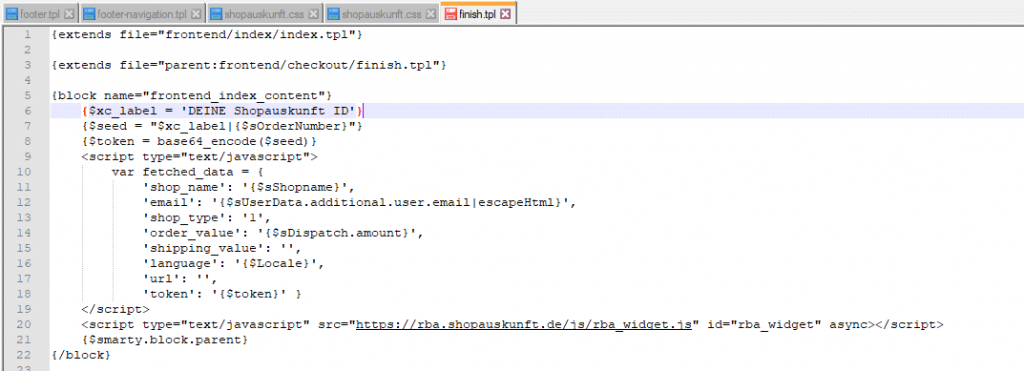
使用文本编辑器(例如 Notepad++)插入以下代码。
{extends file="parent:frontend/checkout/finish.tpl"} {block name="frontend_index_content"} {$xc_label = '你的店铺信息ID'} {$seed = "$xc_label|{$sOrderNumber}"} { $ token = base64_encode($seed)} var fetched_data = { ’shop_name‘: ‚{$sShopname}‘, ‚email‘: ‚{$sUserData.additional.user.email|escapeHtml}‘, ’shop_type‘: ‚1‘, ‚order_value‘: ‚{$sDispatch.amount}‘, ’shipping_value‘: “, ‚language‘: ‚{$Locale}‘, ‚url‘: “, ‚token‘: ‚{$token}‘ } https://rba.shopauskunft.de/js/rba_widget.js“ id="rba_widget" 异步> {$smarty.block.parent}{/block}

现在清空商店缓存并编译主题。

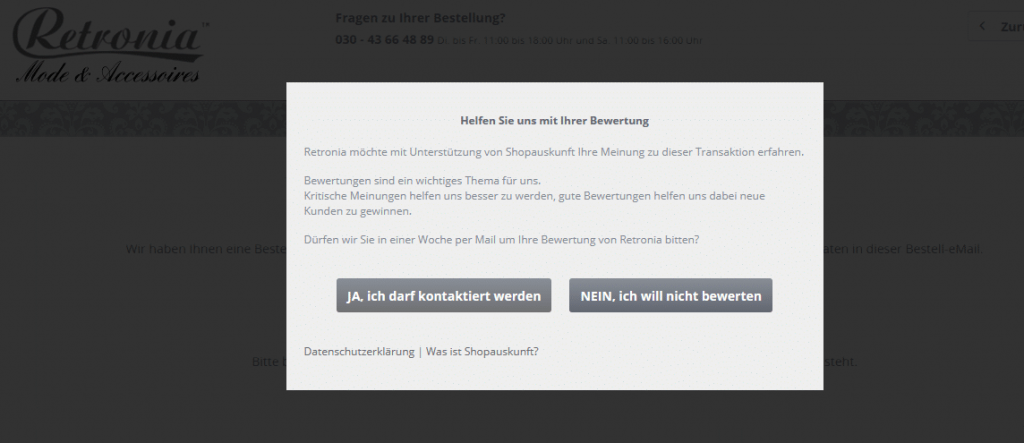
完成订单后,出现以下弹窗!