Det finns också en officiell om detta ämne Dokumentation, men det räckte inte för mig. Redan i början blev jag förvirrad av passagen: Obligatoriska ansökningar.
Det stod att butiksinformationswidgeten version 0.9.0 krävs och letade nu efter den.

Efter ett telefonsamtal till supporten stod det dock klart att ingen extra plugin behövde installeras. Allt görs manuellt. För att visa betygslogotypen rekommenderar jag mitt inlägg:
Integrera dina egna bildelement (widgets) i Shopware 5 (exempel på butiksinformationswidgeten)
Vid det här laget antar jag att du redan använder ditt eget tema, annars skulle dina ändringar inte vara uppdateringssäkra. Nej? Ta då en titt på den här dokumentationen från Shopware:
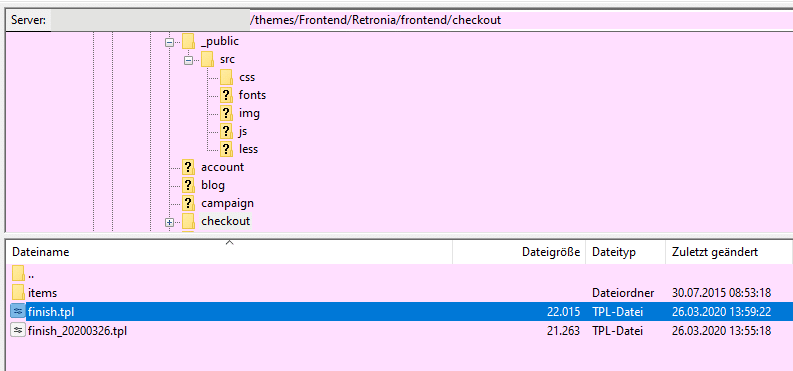
Starta nu ditt fpt-program (Filezilla) och leta efter följande fil:

Även här skapar jag alltid en säkerhetskopia av den aktuella filen innan jag gör ändringar och lägger till aktuellt datum i namnet.
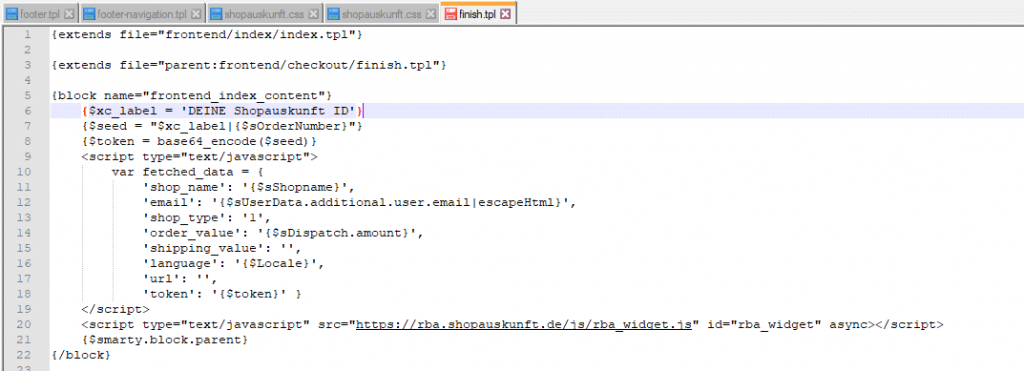
Infoga följande kod med en textredigerare (t.ex. Notepad++).
{extends file="parent:frontend/checkout/finish.tpl"} {block name="frontend_index_content"} {$xc_label = 'DITT butiksinformations-ID'} {$seed = "$xc_label|{$sOrderNumber}"} { $ token = base64_encode($seed)} var fetched_data = { ’shop_name‘: ‚{$sShopname}‘, ‚email‘: ‚{$sUserData.additional.user.email|escapeHtml}‘, ’shop_type‘: ‚1‘, ‚order_value‘: ‚{$sDispatch.amount}‘, ’shipping_value‘: “, ‚language‘: ‚{$Locale}‘, ‚url‘: “, ‚token‘: ‚{$token}‘ } https://rba.shopauskunft.de/js/rba_widget.js“ id="rba_widget" async> {$smarty.block.parent}{/block}

Töm nu butikscachen och kompilera temat.

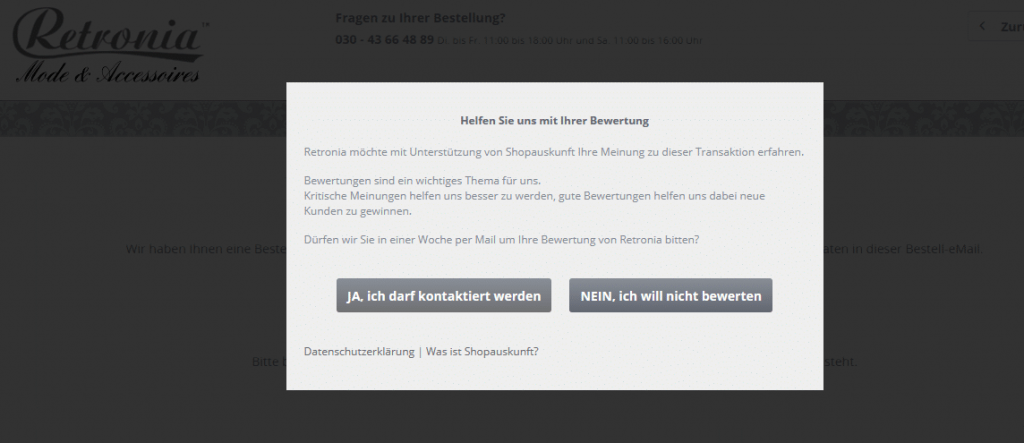
Efter att ha slutfört en beställning visas följande popup!


Passionerad "telefonklippare". Just nu med min Samsung Galaxy S22 Ultra. En fantastisk telefon med XNUMX TB lagringsutrymme. Mycket utrymme för experiment. Mina favoritämnen är växt, Äta dricka, djur, byggnad och landskap.
Annars spenderar jag gärna min tid i naturen och hänger ibland på pc, med en mysig runda Civ eller Star Citizen, borta. En serie är också ofta eftertraktad i soffan på kvällen.















