Obstaja tudi uradna na to temo Dokumentacija, vendar mi to ni bilo dovolj. Takoj na začetku me je zmotil odlomek: Obvezne prijave.
Pisalo je, da je potreben pripomoček za informacije o trgovini različica 0.9.0 in ga je zdaj iskal.

Po telefonskem klicu podpori pa je bilo jasno, da ni treba namestiti dodatnega vtičnika. Vse se naredi ročno. Za prikaz logotipa ocene priporočam svojo objavo:
Na tej točki predvidevam, da že uporabljate svojo temo, sicer vaše spremembe ne bi bile varne za posodabljanje. ne? Nato si oglejte to dokumentacijo Shopware:
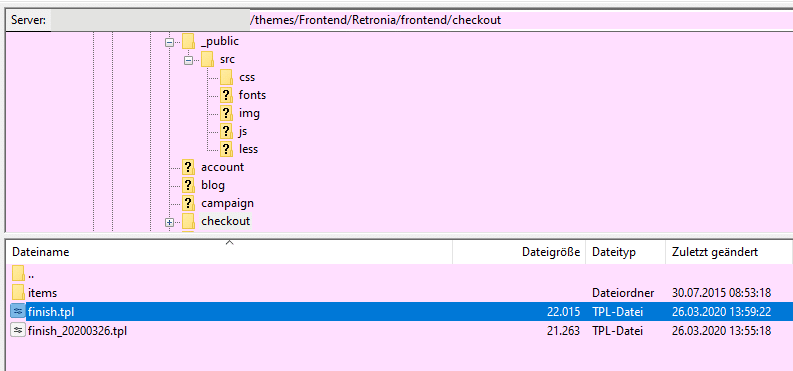
Zdaj zaženite program fpt (Filezilla) in poiščite naslednjo datoteko:

Tudi tukaj vedno naredim varnostno kopijo trenutne datoteke pred spremembami in imenu dodam trenutni datum.
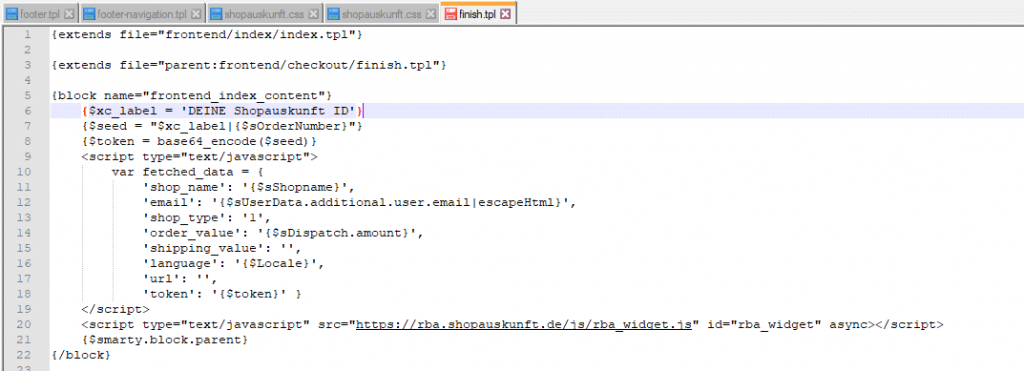
Z urejevalnikom besedil (npr. Notepad++) vstavite naslednjo kodo.
{extends file="parent:frontend/checkout/finish.tpl"} {block name="frontend_index_content"} {$xc_label = 'ID informacij o VAŠI trgovini'} {$seed = "$xc_label|{$sOrderNumber}"} { $ žeton = base64_encode($seed)} var fetched_data = { ’shop_name‘: ‚{$sShopname}‘, ‚email‘: ‚{$sUserData.additional.user.email|escapeHtml}‘, ’shop_type‘: ‚1‘, ‚order_value‘: ‚{$sDispatch.amount}‘, ’shipping_value‘: “, ‚language‘: ‚{$Locale}‘, ‚url‘: “, ‚token‘: ‚{$token}‘ } https://rba.shopauskunft.de/js/rba_widget.js“ id="rba_widget" async> {$smarty.block.parent}{/block}

Zdaj izpraznite predpomnilnik trgovine in sestavite temo.

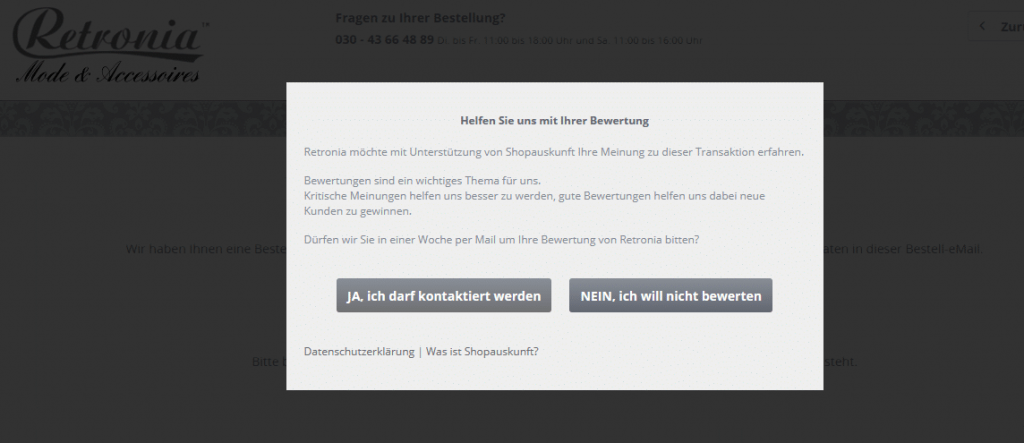
Po zaključku naročila se prikaže naslednje pojavno okno!


Strastni "telefonski strižnik". Trenutno z mojim Samsung Galaxy S22 Ultra. Odličen telefon z XNUMX TB prostora za shranjevanje. Veliko prostora za eksperimente. Moji najljubši predmeti so rastlin, Jej pijačo, Živali, stavba und krajine.
Sicer pa rad preživljam čas v naravi in včasih visim na PC-ju, s prijetno rundo civilno ali Star Citizen, stran. Zvečer na kavču je pogosto iskana tudi serija.















