Tästä aiheesta on myös virallinen julkaisu Dokumentointi, mutta se ei riittänyt minulle. Heti alussa olin hämmentynyt kohdasta: Pakolliset hakemukset.
Se sanoi, että kauppatietowidgetin versio 0.9.0 vaaditaan, ja nyt etsittiin sitä.

Tukipuhelun jälkeen kävi kuitenkin selväksi, ettei lisälaajennusta tarvinnut asentaa. Kaikki tehdään käsin. Luokituslogon näyttämiseksi suosittelen viestiäni:
Integroi omat kuvaelementit (widgetit) Shopware 5:een (esimerkki kaupan tietowidgetistä)
Tässä vaiheessa oletan, että käytät jo omaa teemaasi, muuten muutokset eivät olisi päivitysturvallisia. Ei? Katso sitten tämä Shopwaren dokumentaatio:
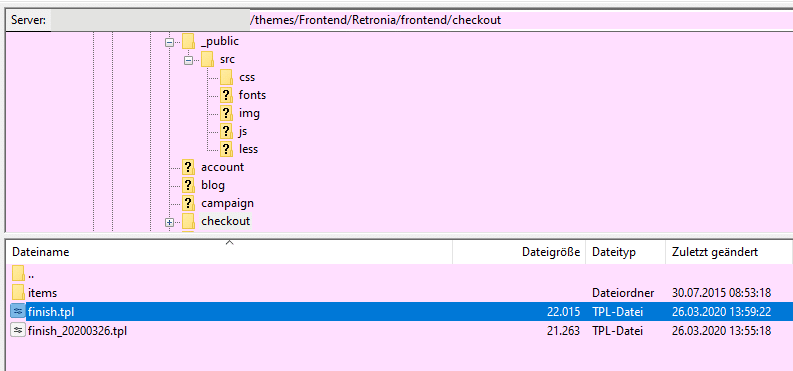
Käynnistä nyt fpt-ohjelma (Filezilla) ja etsi seuraava tiedosto:

Myös tässä luon aina varmuuskopion nykyisestä tiedostosta ennen muutosten tekemistä ja lisään nykyisen päivämäärän nimeen.
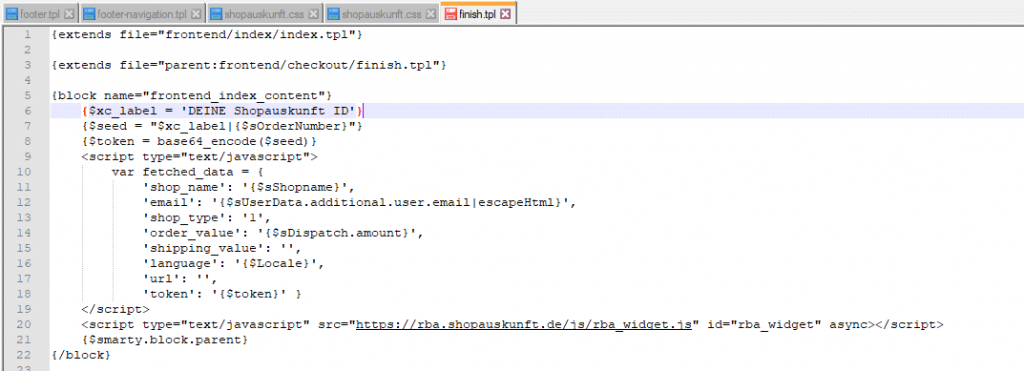
Syötä seuraava koodi tekstieditorilla (esim. Notepad++).
{extends file="parent:frontend/checkout/finish.tpl"} {block name="frontend_index_content"} {$xc_label = 'Kauppatietotunnuksesi'} {$seed = "$xc_label|{$sOrderNumber}"} { $-tunnus = base64_encode($seed)} var fetched_data = { ’shop_name‘: ‚{$sShopname}‘, ‚email‘: ‚{$sUserData.additional.user.email|escapeHtml}‘, ’shop_type‘: ‚1‘, ‚order_value‘: ‚{$sDispatch.amount}‘, ’shipping_value‘: “, ‚language‘: ‚{$Locale}‘, ‚url‘: “, ‚token‘: ‚{$token}‘ } https://rba.shopauskunft.de/js/rba_widget.js“ id="rba_widget" async> {$smarty.block.parent}{/block}

Tyhjennä nyt kaupan välimuisti ja kokoa teema.

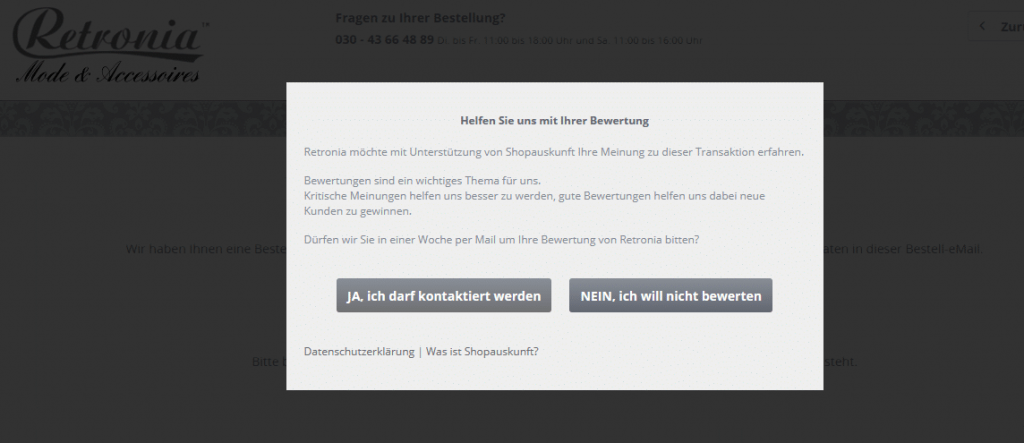
Kun olet tehnyt tilauksen, seuraava ponnahdusikkuna tulee näkyviin!


Intohimoinen "puhelinleikkuri". Tällä hetkellä minun kanssani Samsung Galaxy S22 Ultra. Upea puhelin XNUMX Tt tallennustilalla. Paljon tilaa kokeiluille. Suosikkiaiheeni ovat Pflanzen, Syö juo, Eläimet, Rakennukset und Maisemat.
Muuten tykkään viettää aikaa luonnossa ja välillä hengailla PC:n ääressä mukavan kierroksen kera Civ tai Star Citizen, pois. Sarjaa haetaan usein myös iltaisin sohvalla.















