Dün, bir widget oluşturma sorunuyla karşılaştım. mağaza bilgileri yüklemek aracılığıyla kullandığımız çevrimiçi mağazalar için bir derecelendirme portalı Tüccar Birliği kullanabilmek.
Ne yazık ki Shopware Store üzerinden bunun için bir eklenti yok. Bu yüzden kodların manuel olarak yerleştirilmesi gerekiyordu.
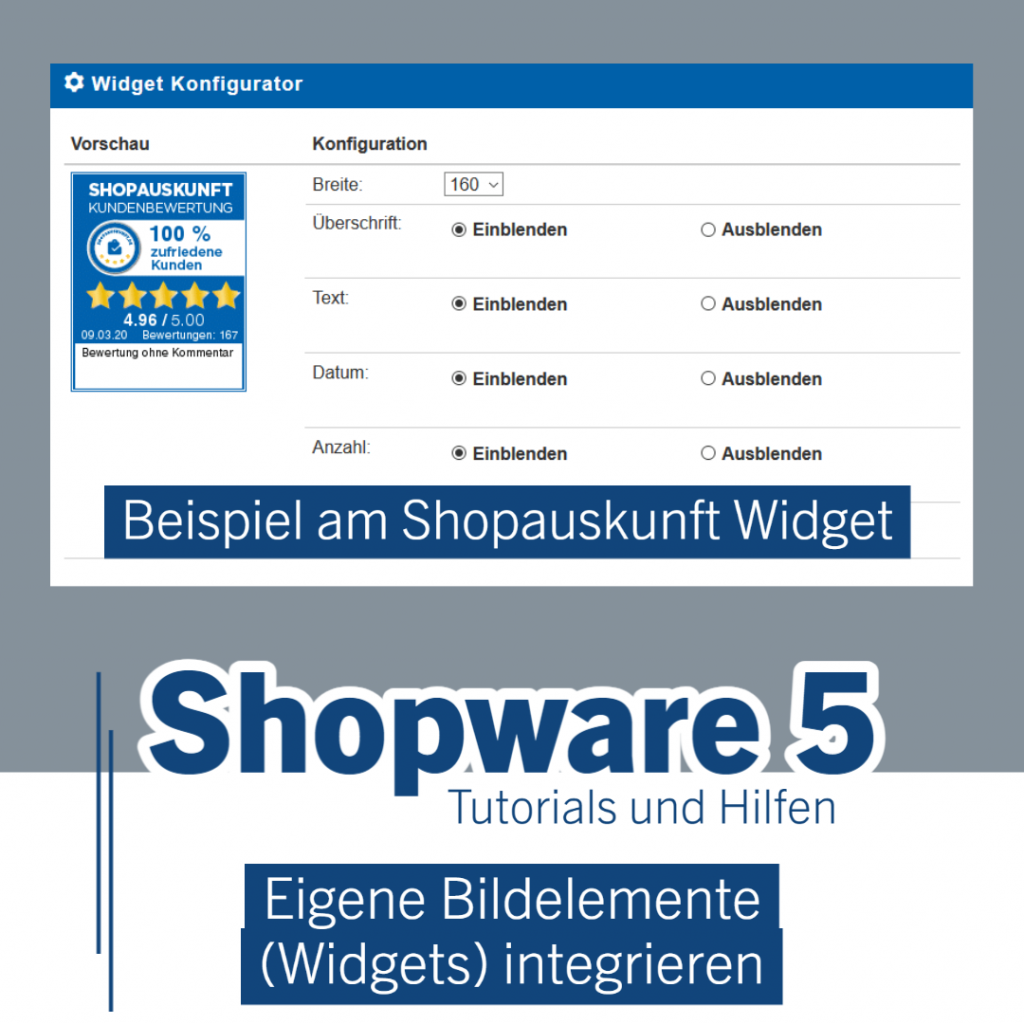
Bunun için öncelikle sitenin arka ucundaki mağaza bilgileri widget'ını yapılandırdım.
Bundan sonra, kod biraz daha derinde bulunur.
Bir sonraki adımda bu kodu altbilgiye ekledim. Ftp programınızı başlatın (ör. Filezilla) ve şunları arayın:
/Temalar/Ön Uç/TemanızAdı/ön uç/dizin
Bu noktada, zaten kendi temanızı kullandığınızı varsayıyorum, aksi takdirde değişiklikleriniz güncelleme açısından güvenli olmayacaktır. Aksi takdirde, Shopware şu belgeleri sağlar:
Değişiklik yapmadan önce her zaman mevcut dosyanın bir yedek kopyasını oluştururum ve isme mevcut tarihi eklerim.
Yukarıdaki kodu bir metin düzenleyiciyle (örn. Notepad++) ekleyin.
Artık widget, Shopware çevrimiçi mağazanızın alt kısmında görüntülenir. Tabii ki o kadar harika görünmüyor. Bu nedenle mağaza bilgileri, bu parçacığı sağ alt köşeye sıkıca yerleştiren küçük bir kod parçacığı sağlar:
@media yalnızca ekran ve (min-width: 768px) { div#shopauskunft_widget { display: block; pozisyon: sabit; sağ: 10 piksel; alt: 10 piksel; }}
Ama bununla ne yapmalı?
Showare arka ucunda ek bir css dosyası belirtilebilir. Öncelikle ftp aracılığıyla yukarıdaki kodla yeni bir css dosyası yükleyin.
Artık Shopware 5'e bu dosyanın kullanılması gerektiğini söylemeniz yeterli. Bunu yapmak için arka uca gidersiniz Ayarlar/ Tema Yöneticisi...
... temanızı seçin ve Temayı Yapılandır'a tıklayın.
Yapılandırma sekmesi altında...
… css dosyanızı "Diğer CSS dosyaları" altına girin:
<link href="/tr/themes/Ön uç/TemanızAdı/frontend/_public/src/css/shopauskunft.css?template=itintime_170425&is_preview=on" media="all" rel="stylesheet" type="text/css" />
Şimdi mağaza önbelleğini boşaltın ve temayı derleyin.
Ve işte… widget'ınız harika görünüyor! 🙂
Değerlendirme e-postalarını göndermek için mağaza bilgilerinden RBA widget'ı hala gereklidir. Bu gönderide nasıl kurulacağını size göstereceğim:
Shopware 5'teki mağaza bilgilerinden RBA widget'ını yükleyin
Tutkulu "telefon kesme". şu anda benimkiyle Samsung Galaksi S22 Ultra. XNUMX TB depolama alanına sahip harika bir telefon. Deneyler için çok fazla alan. En sevdiğim konular bitki, İçki ye, hayvanlar, Yapı ve Manzaralar.
Aksi takdirde, zamanımı doğada geçirmeyi ve bazen PC'de takılmayı, sıcacık bir tur atmayı seviyorum. Civ veya Star Citizen, uzak. Bir dizi de genellikle akşamları koltukta aranır.