Ieri ho affrontato il problema della creazione di un widget da Informazioni sul negozio installare Un portale di valutazione per negozi online, che utilizziamo tramite il Associazione mercanti poter usare.
Sfortunatamente, non esiste alcun plug-in per questo tramite Shopware Store. Quindi i codici dovevano essere inseriti manualmente.
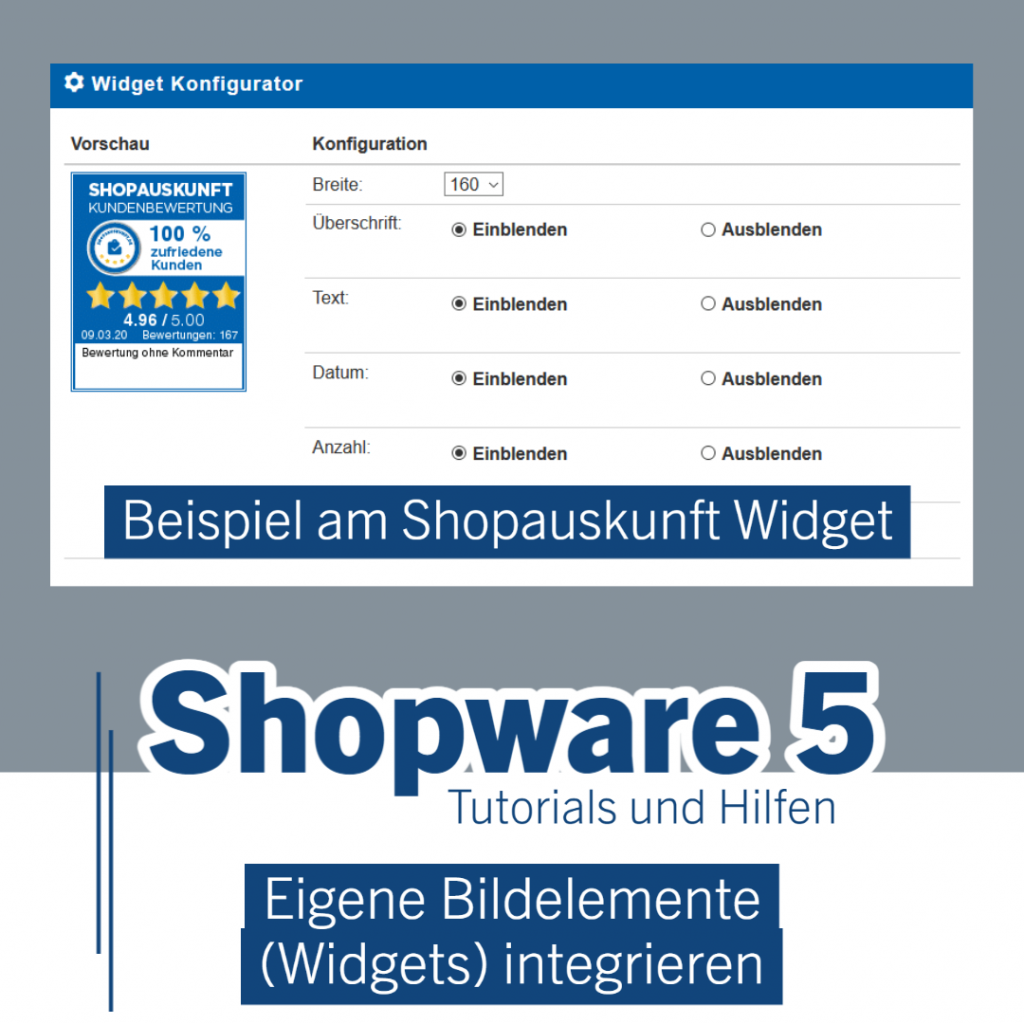
Per fare ciò, ho prima configurato il widget delle informazioni sul negozio nel back-end del sito.
Successivamente, il codice è disponibile un po' più in profondità.
Nel passaggio successivo ho inserito questo codice nel footer. Avvia il tuo programma ftp (es. Filezilla) e cerca:
/Temi/Frontend/Il tuo nome del tema/frontend/indice
A questo punto, presumo che tu stia già utilizzando il tuo tema, altrimenti le tue modifiche non sarebbero sicure per gli aggiornamenti. In caso contrario, Shopware fornisce questa documentazione:
Creo sempre una copia di backup del file corrente prima di apportare modifiche e aggiungo la data corrente al nome.
Inserisci il codice sopra con un editor di testo (es. Notepad++).
Ora il widget viene visualizzato nella parte inferiore del tuo negozio online Shopware. Ovviamente non ha un bell'aspetto. Pertanto, le informazioni sul negozio forniscono un piccolo frammento di codice che posiziona saldamente questo widget in basso a destra:
@media solo schermo e (larghezza minima: 768px) { div#shopauskunft_widget { display: block; posizione: fissa; destra: 10px; in basso: 10px; }}
Ma cosa farne?
Un file css aggiuntivo può essere specificato nel backend di Showare. Per prima cosa carica un nuovo file css con il codice di cui sopra tramite ftp.
Ora devi solo dire a Shopware 5 che questo file dovrebbe essere usato. Per fare questo, vai al backend Impostazioni/ Gestore temi...
... scegli il tema e fai clic su Configura tema.
Nella scheda Configurazione...
… inserisci il tuo file css in “Altri file CSS”:
<link href=“/themes/Frontend/Il tuo nome del tema/frontend/_public/src/css/shopauskunft.css?template=itintime_170425&is_preview=on" media="all" rel="stylesheet" type="text/css" />
Ora svuota la cache del negozio e compila il tema.
Et voilà... il tuo widget è fantastico! 🙂
Il widget RBA dalle informazioni del negozio è ancora necessario per inviare le e-mail di valutazione. Ti mostrerò come configurarlo in questo post:
Installa il widget RBA dalle informazioni del negozio in Shopware 5
Appassionato "tagliatore di telefono". Attualmente con il mio Samsung Galaxy S22 Ultra. Un ottimo telefono con XNUMX TB di spazio di archiviazione. Tanto spazio per gli esperimenti. Le mie materie preferite sono impianto, Cibo e bevande, animali, Edificio , paesaggi.
Altrimenti, mi piace trascorrere il mio tempo nella natura e qualche volta uscire al PC, con un giro accogliente Civ o Star Citizen, via. Una serie è spesso ricercata anche sul divano la sera.