Včera jsem čelil problému vytvoření widgetu z Informace o obchodu instalovat Hodnotící portál pro internetové obchody, který využíváme prostřednictvím Obchodní sdružení aby bylo možné používat.
Bohužel na to přes Shopware Store neexistuje žádný plugin. Kódy tedy musely být umístěny ručně.
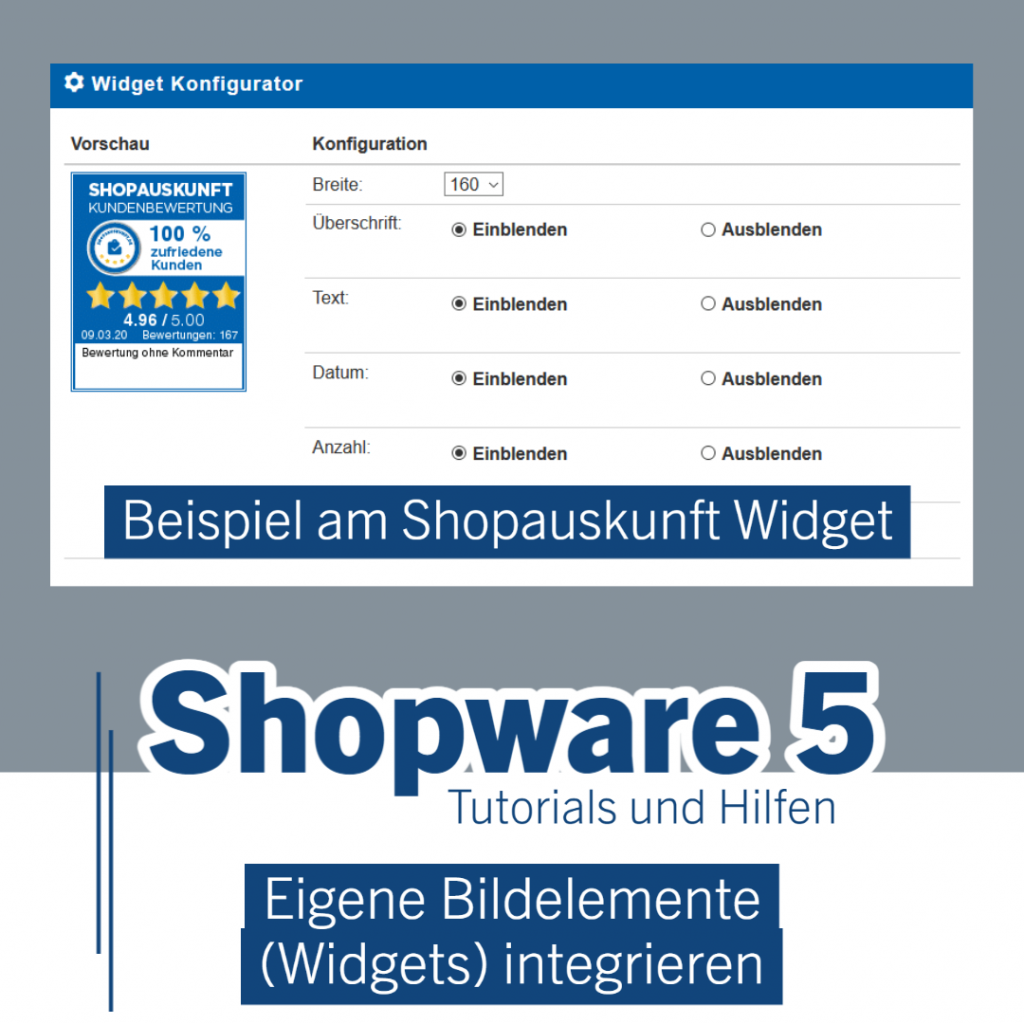
Za tímto účelem jsem nejprve nakonfiguroval widget informací o obchodu v backendu webu.
Poté je kód k dispozici o něco hlouběji.
V dalším kroku jsem tento kód vložil do zápatí. Spusťte svůj ftp program (např. Filezilla) a vyhledejte:
/Témata/Frontend/YourThemeName/frontend/index
V tuto chvíli předpokládám, že již používáte své vlastní téma, jinak by vaše změny nebyly bezpečné pro aktualizaci. Jinak Shopware poskytuje tuto dokumentaci:
Vždy před provedením změn vytvořím záložní kopii aktuálního souboru a k názvu přidám aktuální datum.
Vložte výše uvedený kód pomocí textového editoru (např. Notepad++).
Nyní se widget zobrazuje ve spodní části vašeho online obchodu Shopware. Samozřejmě to nevypadá tak skvěle. Informace o obchodu proto poskytují malý úryvek kódu, který tento widget pevně umístí vpravo dole:
@media only screen and (min-width: 768px) { div#shopauskunft_widget { display: block; poloha: pevná; vpravo: 10px; dole: 10px; }}
Ale co s tím dělat?
Další soubor css lze zadat v backendu Showare. Nejprve nahrajte nový soubor css s výše uvedeným kódem přes ftp.
Nyní musíte pouze říci Shopware 5, že tento soubor by měl být použit. Chcete-li to provést, přejděte na backend Nastavení/ Správce motivů...
... vyberte si motiv a klikněte na Konfigurovat motiv.
Na kartě Konfigurace...
… zadejte svůj soubor css do části „Další soubory CSS“:
<link href=“/themes/Frontend/YourThemeName/frontend/_public/src/css/shopauskunft.css?template=itintime_170425&is_preview=on" media="all" rel="stylesheet" type="text/css" />
Nyní vyprázdněte mezipaměť obchodu a zkompilujte téma.
Et voila... váš widget vypadá skvěle! 🙂
K odesílání hodnotících e-mailů je stále vyžadován widget RBA z informací o obchodě. Ukážu vám, jak to nastavit v tomto příspěvku:
Nainstalujte widget RBA z informací o obchodě v Shopware 5
Vášnivý "střihač telefonu". Momentálně s mým Samsung Galaxy S22 Ultra. Skvělý telefon s XNUMX TB úložištěm. Spousta prostoru pro experimenty. Moje oblíbené předměty jsou rostlina, Jezte pití, Zvířata, Gebäude a Krajina.
Jinak ráda trávím čas v přírodě a občas se poflakuji u PC, s útulným kolečkem Civ nebo star Citizen, pryč. Série se také často hledá večer na gauči.