Вчера се сблъсках с проблема със създаването на джаджа от Информация за магазина да инсталираш Рейтингов портал за онлайн магазини, който използваме чрез Асоциация на търговците да може да използва.
За съжаление няма плъгин за това чрез Shopware Store. Така че кодовете трябваше да бъдат поставени ръчно.
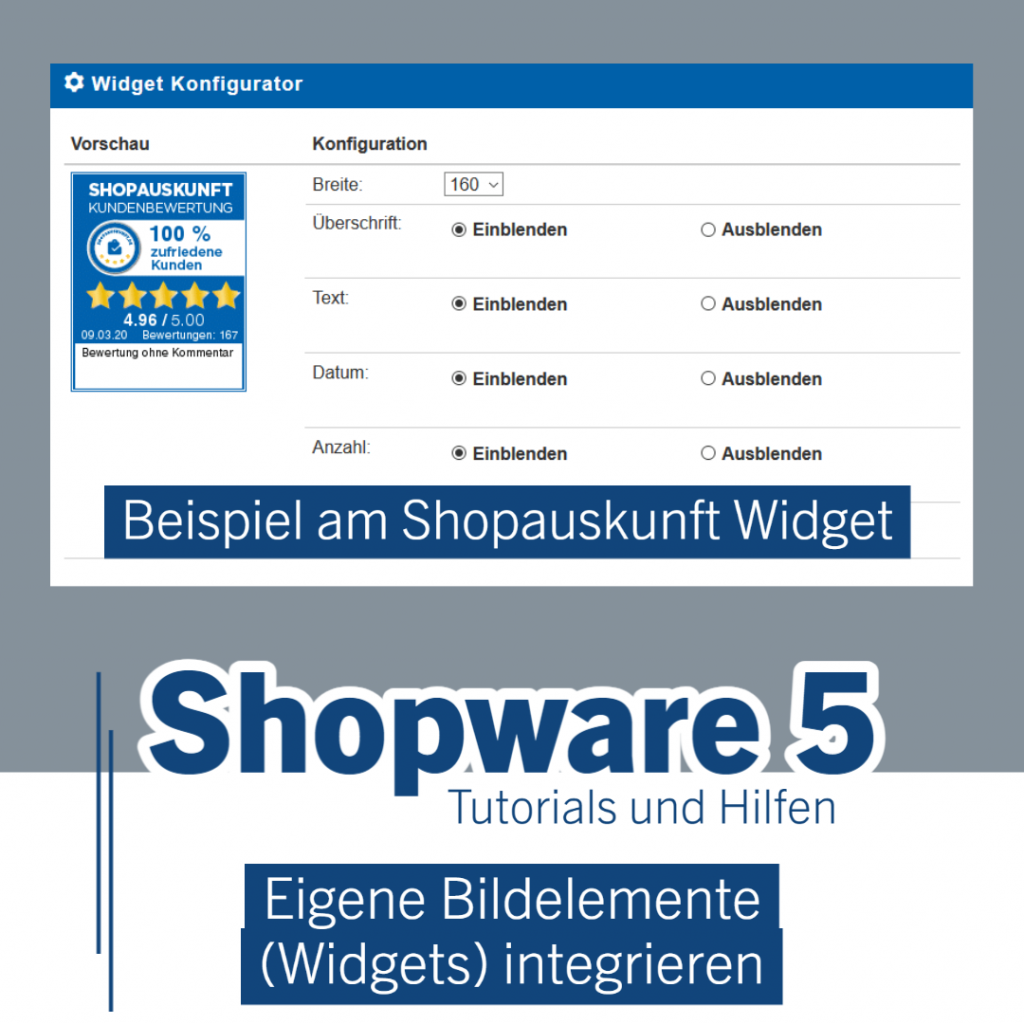
За да направя това, първо конфигурирах приспособлението за информация за магазина в задната част на сайта.
След това кодът е достъпен малко по-дълбоко.
В следващата стъпка вмъкнах този код в долния колонтитул. Стартирайте вашата ftp програма (напр. Filezilla) и потърсете:
/Теми/Frontend/Името на вашата тема/frontend/index
На този етап предполагам, че вече използвате своя собствена тема, в противен случай вашите промени не биха били безопасни за актуализиране. В противен случай Shopware предоставя тази документация:
Винаги създавам резервно копие на текущия файл, преди да направя промени, и добавям текущата дата към името.
Вмъкнете горния код с текстов редактор (напр. Notepad++).
Сега джаджата се показва в долната част на вашия онлайн магазин Shopware. Разбира се, не изглежда толкова страхотно. Следователно информацията за магазина предоставя малък кодов фрагмент, който стабилно поставя тази джаджа долу вдясно:
@media only screen and (min-width: 768px) { div#shopauskunft_widget { display: block; позиция: фиксирана; дясно: 10px; отдолу: 10px; }}
Но какво да правим с него?
Допълнителен css файл може да бъде зададен в бекенда на Showare. Първо качете нов css файл с горния код чрез ftp.
Сега трябва само да кажете на Shopware 5, че този файл трябва да се използва. За да направите това, отивате в задната част Настройки/ Мениджър на теми...
... изберете вашата тема и щракнете върху Конфигуриране на тема.
В раздела Конфигурация...
… въведете вашия css файл под „Други CSS файлове“:
<link href=“/themes/Frontend/Името на вашата тема/frontend/_public/src/css/shopauskunft.css?template=itintime_170425&is_preview=on" media="all" rel="stylesheet" type="text/css" />
Сега изпразнете кеша на магазина и компилирайте темата.
И така... вашата джаджа изглежда страхотно! 🙂
Приспособлението RBA от информацията за магазина все още е необходимо за изпращане на имейлите за оценка. Ще ви покажа как да го настроите в тази публикация:
Инсталирайте RBA widget от информация за магазина в Shopware 5
Страстна "телефонна клиперка". В момента с моя Samsung Galaxy S22 Ultra. Страхотен телефон с XNUMX TB памет. Много място за експерименти. Любимите ми предмети са растение, Essen & Trinken, Животните, Gebäude и Пейзажи.
Иначе обичам да прекарвам времето си сред природата и понякога да се мотая на компютъра, с уютен кръг Civ или Star Citizen, далеч. Сериал също често се търси на дивана вечер.